Nous allons voir ici comment se présente la rédaction d’une page ou d’un article sur WordPress. C’est généralement assez intuitif, mais il y a de nombreux outils pour améliorer le rendu de vos pages !
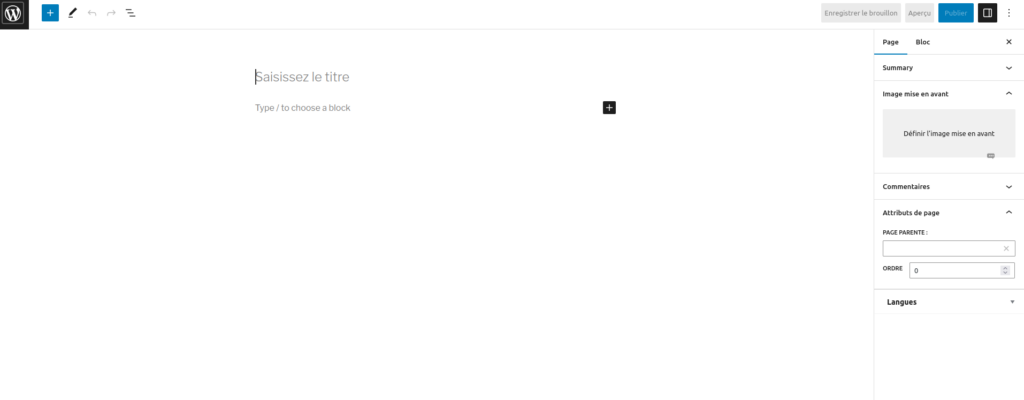
Nous partons donc d’une page vierge, ou d’un article vierge :

Titre et image
D’abord, pour l’aspect général et l’accessibilité, il est important de placer le titre de votre page/article là où WordPress vous le demande :

Pensez aussi à privilégier de définir l’image mise en avant avant d’insérer une image dans le texte. L’image mise en avant sera automatiquement mise en forme et présentera beaucoup mieux dans une liste d’articles comme dans les actualités.

Les blocs
Vous aurez remarqué en utilisant quand vous cliquer sur une ligne vide dans l’espace de rédaction, une petite icône avec un plus apparaître :

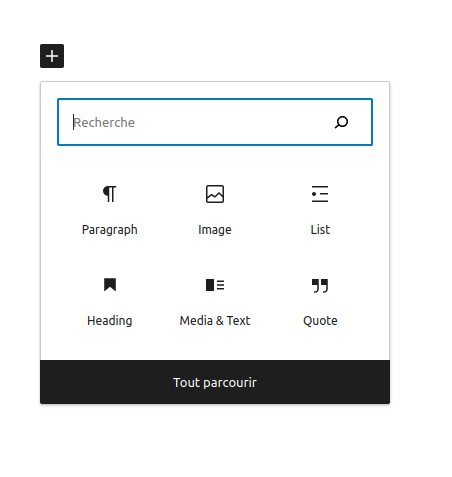
Tentez de cliquer dessus pour voir :

Ce sont les derniers « blocs » que vous avez utilisé. Les blocs sont un puissant outil de WordPress pour personnaliser vos pages. Le plus commun est « paragraph » qui contient tout le texte.
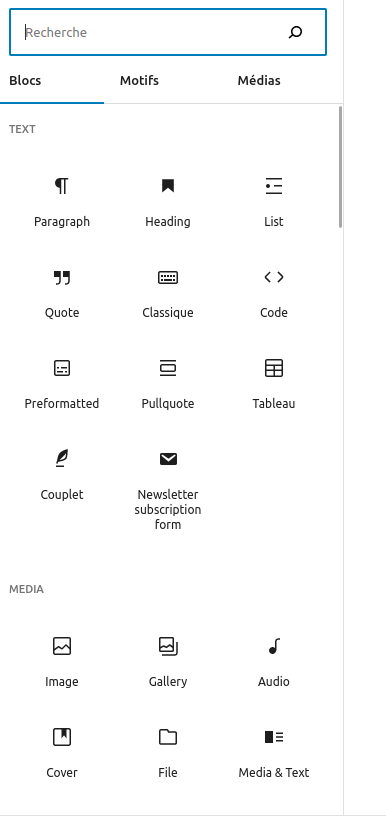
Et si de là vous cliquez sur « Tout parcourir » :

Voilà la totalité des blocs utilisables, vous pouvez créer des tableaux, ajouter des citations, ajouter dans votre page le formulaire de la newsletter, ajouter des images, des galeries d’images, des sons, des pdf à afficher, des fichiers à télécharger etc…
Paragraph

Le type de bloc le plus commun, cette ligne que vous lisez en ce moment même est un bloc paragraph.

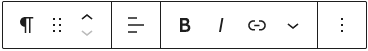
Vous disposez d’un petit menu pour mettre le texte en italique, ajouter un lien, mettre le texte en couleurs etc…
Pour ajouter un lien par exemple, surlignez le texte que vous voulez lier et cliquez sur

Vous pourrez alors saisir un lien internet ou rechercher une page sur le site et créer un lien vers cette page !
Heading

Pour créer un titre à vos pages, les titres vont de H1 ( le plus gros ), à H6 ( le plus petit ), ce titre ( « heading » ) est en H4.
Image

Pour insérer une image bien sûr, vous pourrez ou bien sélectionner une image déjà présente sur le site ou en téléverser une nouvelle.
Galerie

Pour afficher une galerie de photos, le rendu sera bien meilleur que de déposer image après image
Image et texte

Image et texte, beaucoup utilisé le long de ce tutoriel, permet de facilement afficher du texte à côté d’une image.

Pour afficher un pdf sur la page, utilisé notamment dans les lettres de la Viale.
Icônes de réseaux sociaux

Pour afficher des liens vers différents réseaux sociaux.
Et il y en a beaucoup d’autres à explorer !
